In 1910, psychologist Max Wertheimer had an insight when he observed a series of lights flashing on and off at a railroad crossing. It was similar to how the lights encircling a movie theater marquee flash on and off.
To the observer, it appears as if a single light moves around the marquee, traveling from bulb to bulb, when in reality it’s a series of bulbs turning on and off and the lights don’t move it all.
This observation led to a set of descriptive principles about how we visually perceive objects. These principles sit at the heart of nearly everything we do graphically as designers.
Steven Bradley for Smashing Magazine (2014)
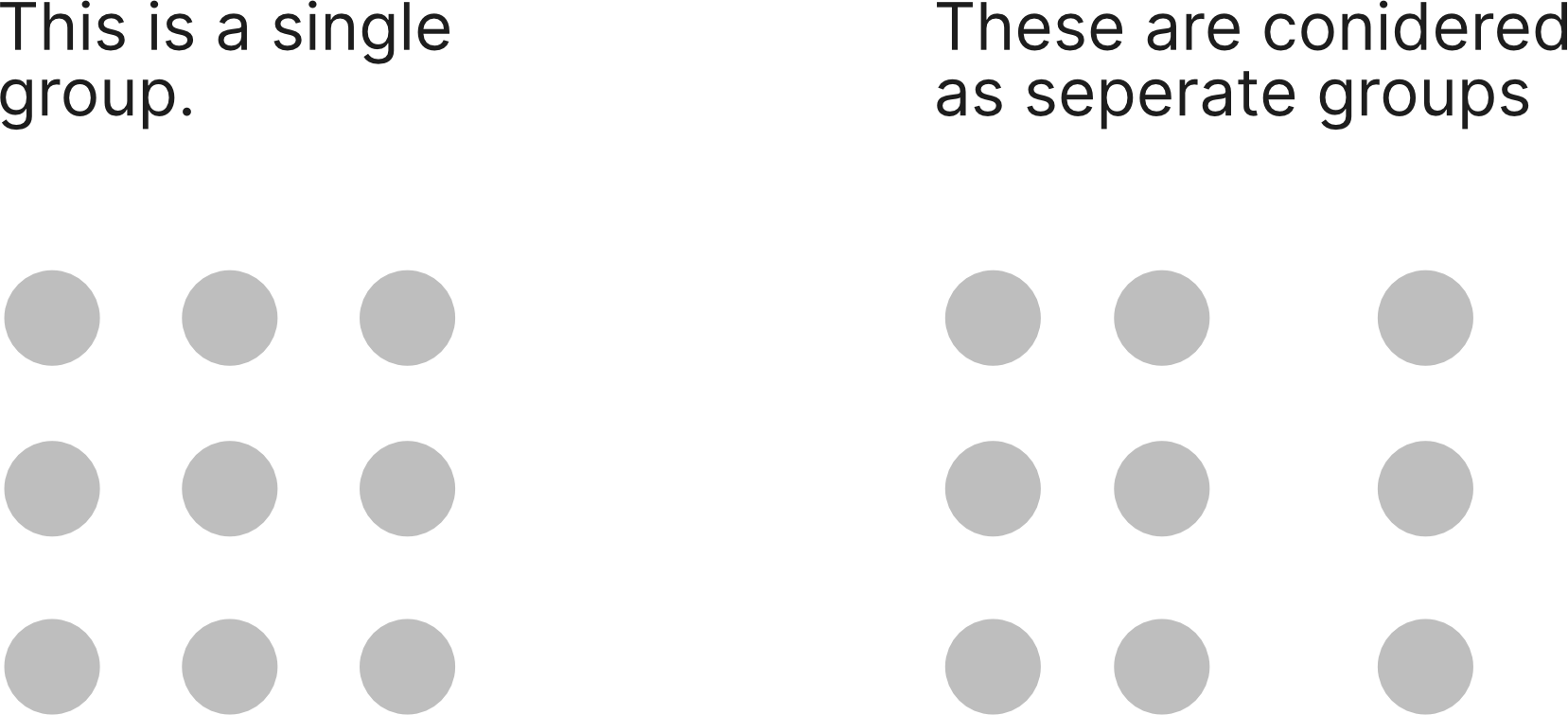
The principle of proximity states that things that are close together appear to be more related than things that are spaced farther apart. For example, look at the following elements, both have the same elements but in first the elements are closed to each other, and in the other, they are separated apart.

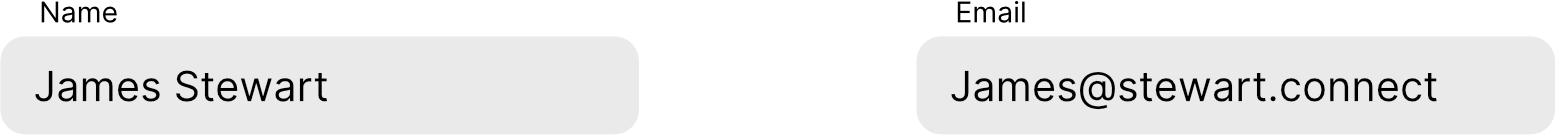
Use in UX Design In UX design we have used this law a lot of time, and you can see this law used almost everywhere. In below example, the labels are always placed near to the field text, so that user can perceive it as a single element.

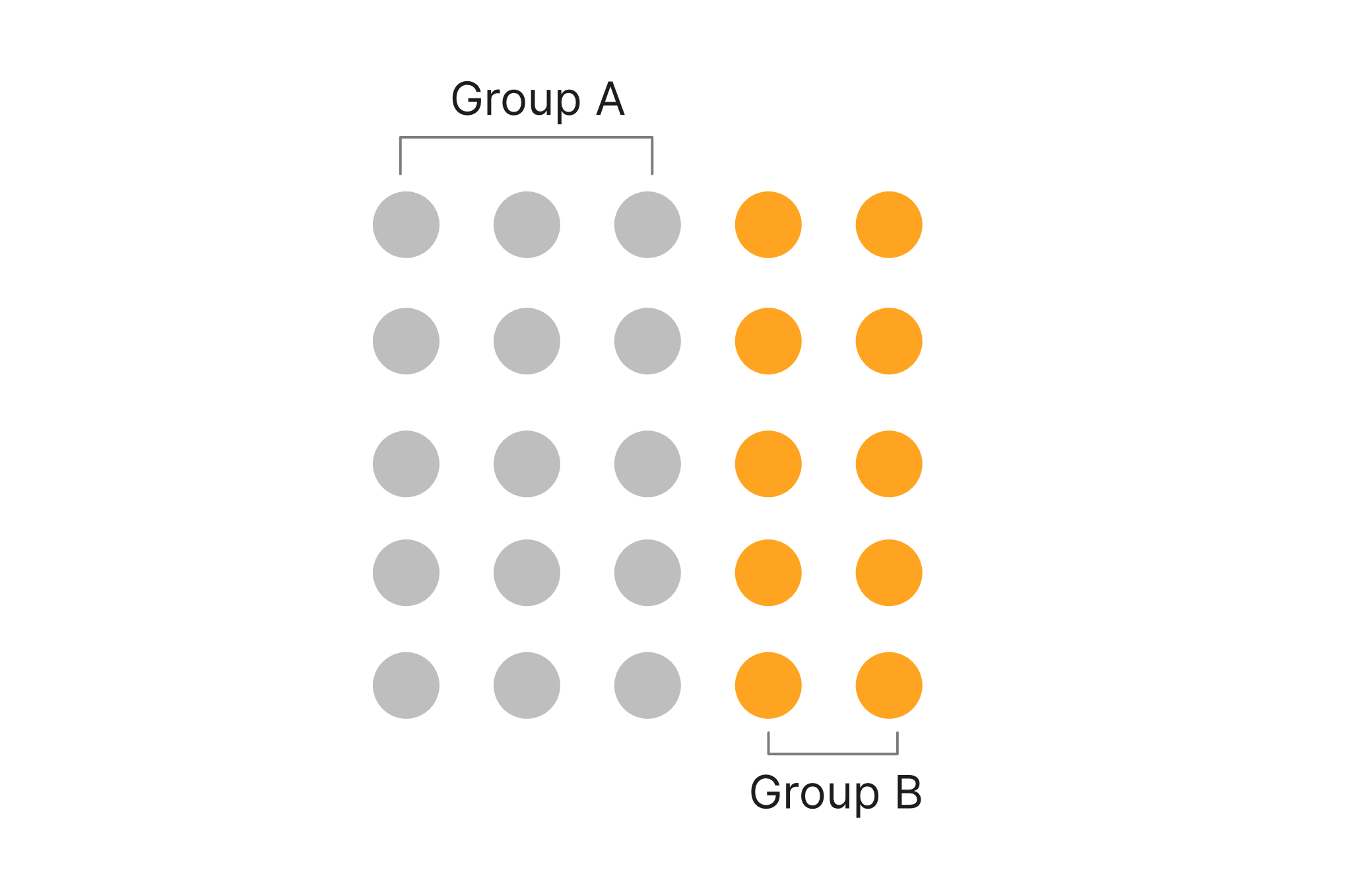
The principle of similarity states that when things appear to be similar to each other, we group them together and we also tend to think they have the same function. For instance, in this image, we have a group of elements but some are colored different, thus user perceives it as different group.

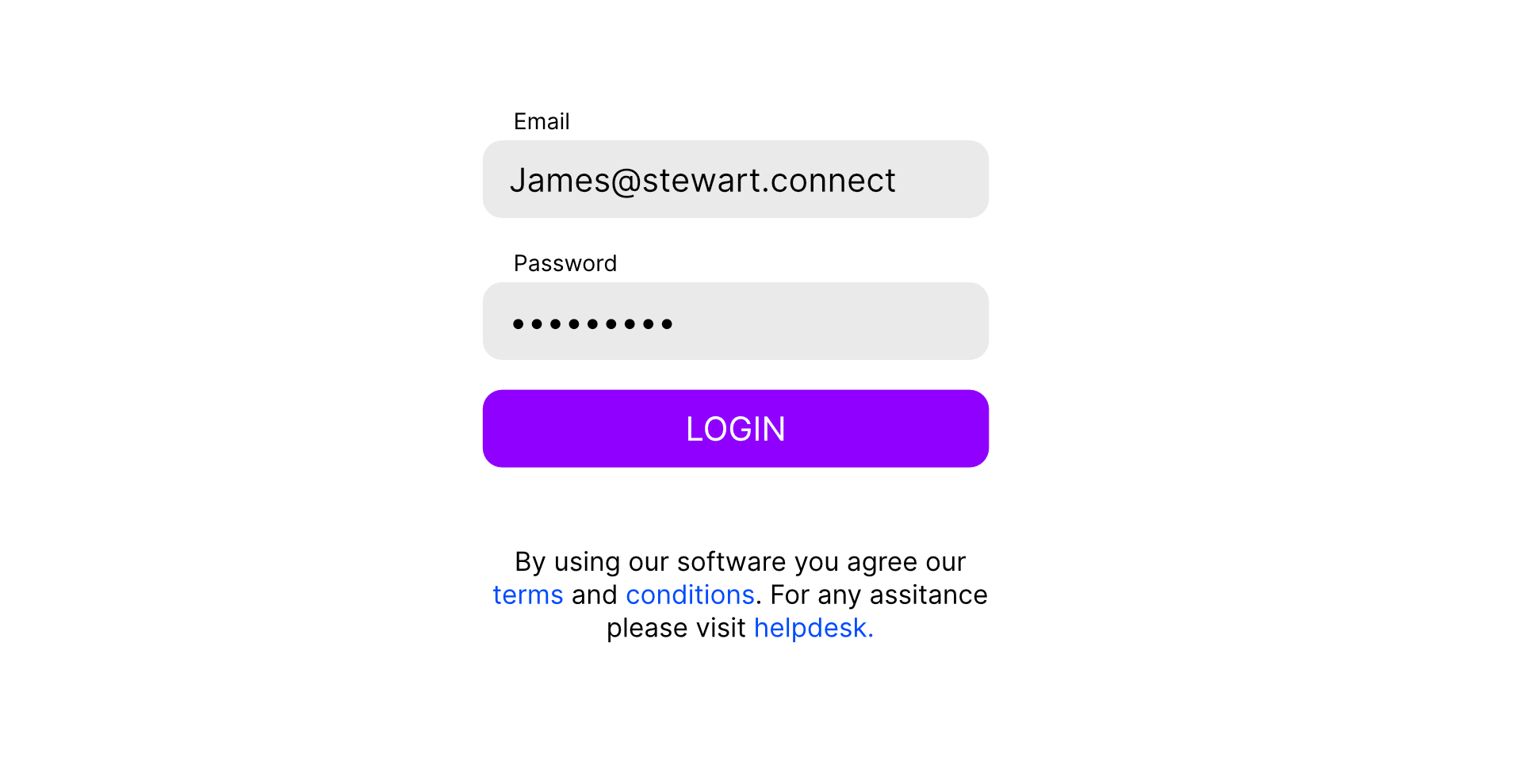
Use in UX Design In the below login form, the fields and button have the same size, but due to the different color of the button, we know that its function is different. Also in the description text below, we knew that the blue texts are links. Yep that the similarity law.

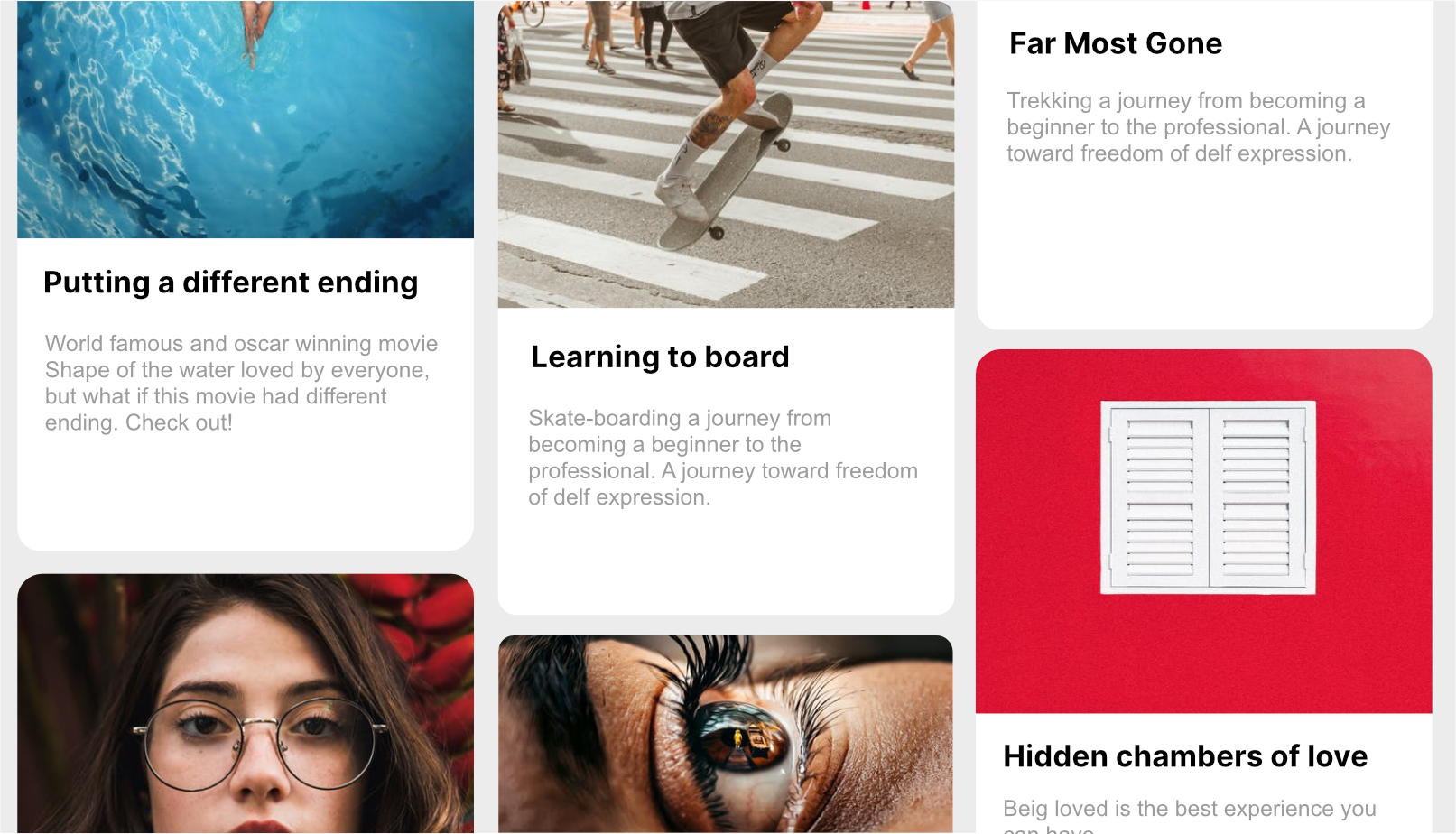
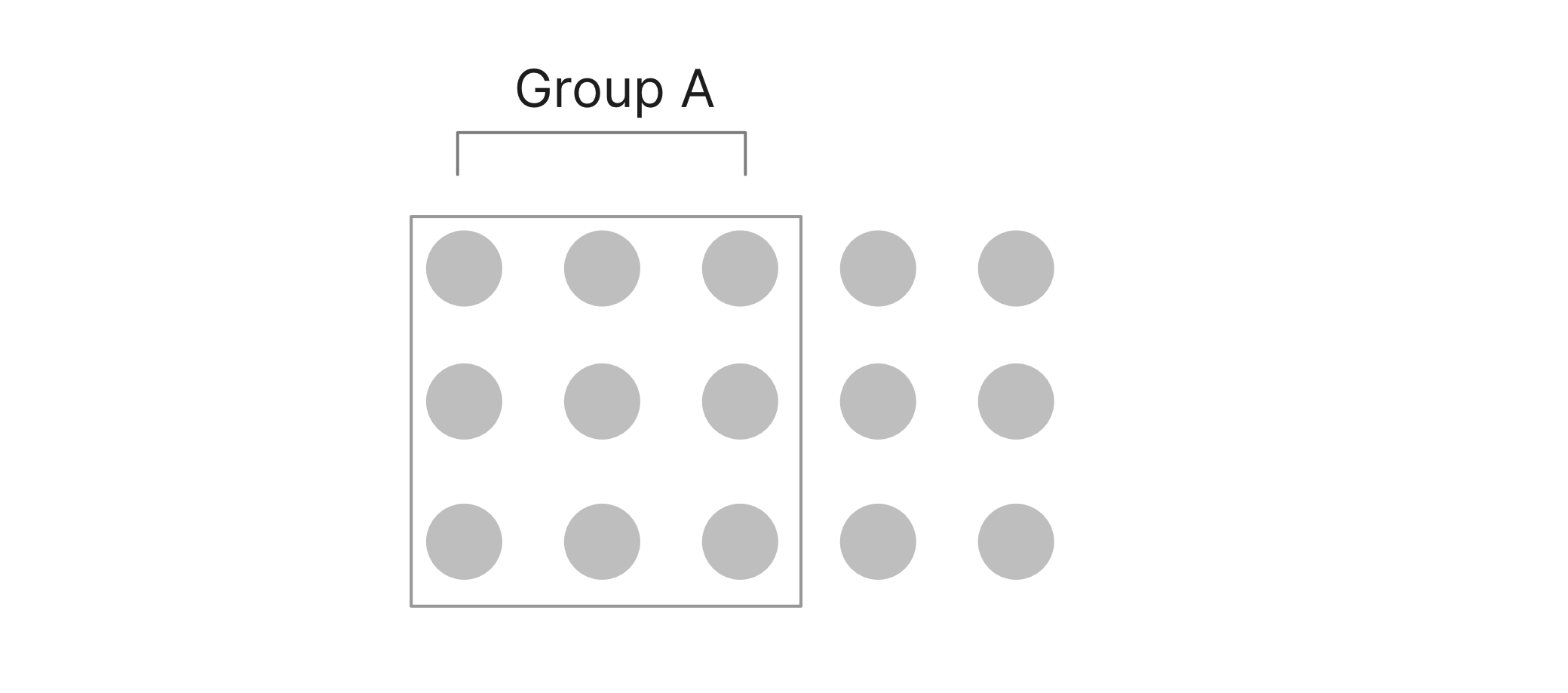
The principle of the common region is highly related to proximity. It states that when objects are located within the same closed region, we perceive them as being grouped together. You have elements that are grouped together but if you draw a region around it, they behave as a separate group.

Use in UX Design In UX this law has dominated with the use of cards. If you observe cards creates a specific region of information, even if other information is placed near to them.